Optimization Speed Matters
Introduction
In today's fast-paced digital world, website speed is a crucial factor that can make or break user experience. At DigitalDive, we pride ourselves on our ability to optimize websites for maximum speed and performance, regardless of the platform or content management system. Our expertise in server-level optimization, including the use of LiteSpeed and optimized PHP/SQL bases, ensures that our clients receive top-notch performance from the ground up.
It's important to understand that speed matters due to a multitude of variables, such as server load, time of day, and specific website requirements. Each website is unique, and achieving optimal speed involves more than just installing a plugin. It requires a comprehensive approach, including careful analysis and adjustments to server configurations, code, and content.
Factors Affecting Website Speed
Various factors can influence website speed, and our approach considers all of them to deliver the best performance. Some key factors include:
1. Server Load: The performance of a website can fluctuate based on the load on the server at different times of the day. High traffic periods can slow down server response times, making it crucial to optimize server resources effectively.
2. Code Optimization: The quality of the codebase significantly impacts website speed. Clean, efficient code reduces processing time and enhances performance. We ensure that all code is optimized and free of unnecessary bloat.
3. Deferred JavaScript: While deferring JavaScript can improve initial load times, not all websites can implement this due to specific functionalities or dependencies. We carefully evaluate and implement deferred JavaScript where appropriate to balance speed and functionality.
4. Plugin and Feature Management: Some websites require plugins or features that collect analytical data or provide essential functionality. We optimize the use of these plugins, ensuring they don't negatively impact speed while maintaining necessary features.
5. Image and Media Optimization: Optimizing images and media files is crucial for reducing load times. We use advanced techniques to compress and serve images in next-gen formats without compromising quality.
Website Speed Optimization Examples
Below are examples of websites we have optimized, showcasing their speed metrics. Each website is unique, and so is our approach to optimizing them. Let's dive into the details.
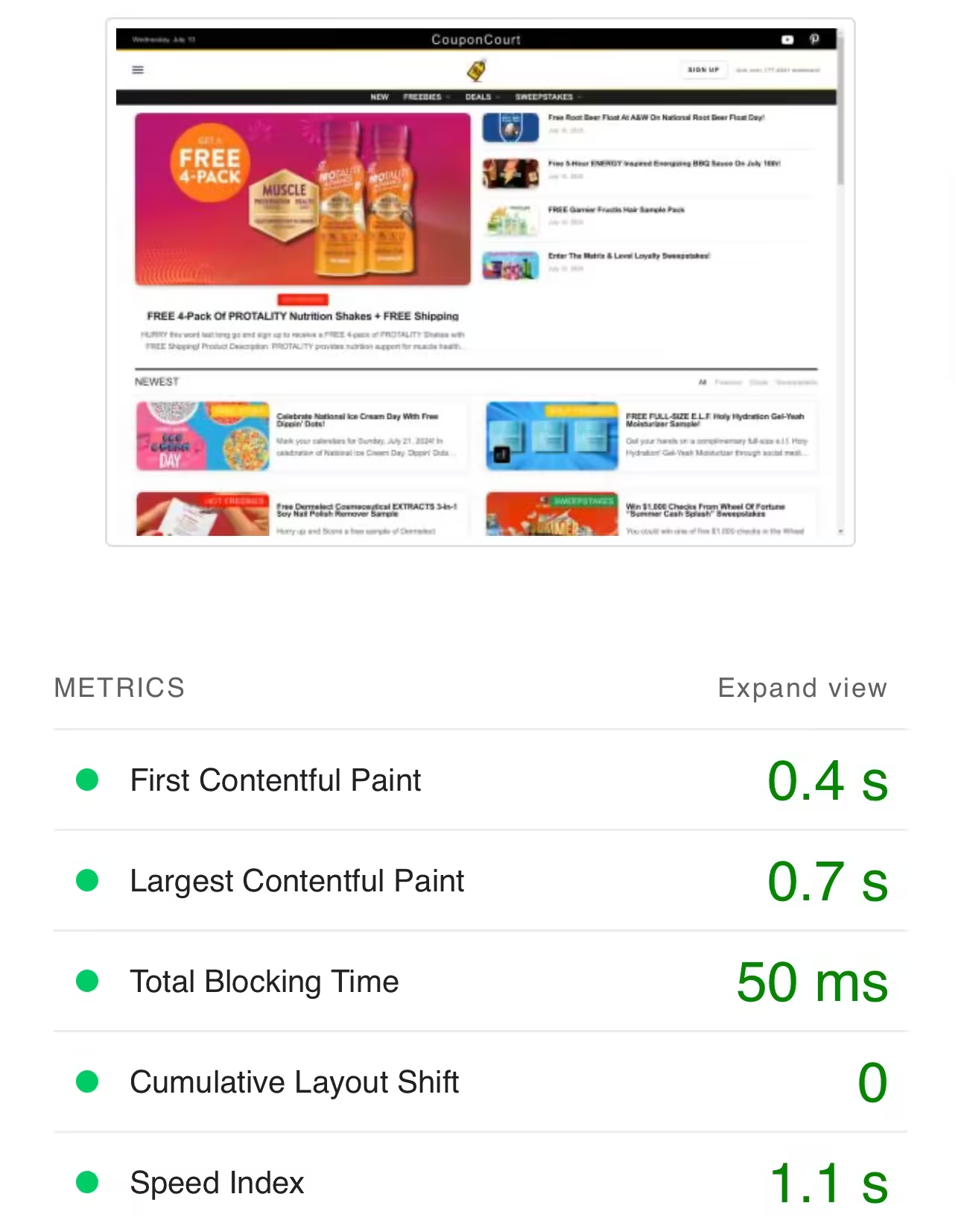
Example 1: CouponCourt

CouponCourt is a platform dedicated to offering deals and coupons. Our optimization efforts resulted in exceptional speed metrics:
First Contentful Paint: 0.4s
Largest Contentful Paint: 0.7s
Total Blocking Time: 50ms
Cumulative Layout Shift: 0
Speed Index: 1.1s
These results place CouponCourt in the top 5% of websites worldwide in terms of speed and performance. This high ranking ensures users experience minimal wait times and seamless interactions.
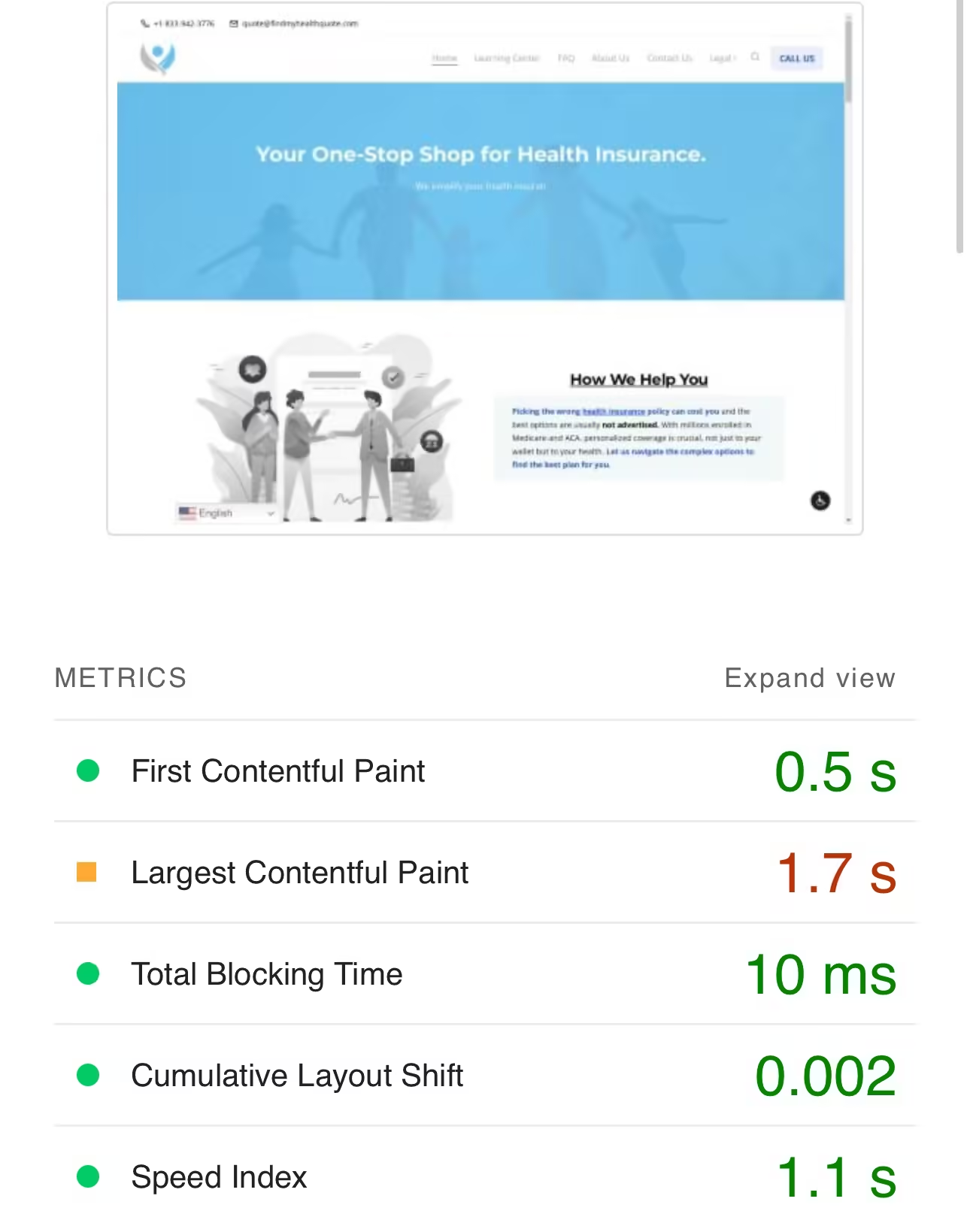
Example 2: FindMyHealthQuote

FindMyHealthQuote is a health insurance comparison platform. Our optimization efforts led to the following metrics:
First Contentful Paint: 0.5s
Largest Contentful Paint: 1.7s
Total Blocking Time: 10ms
Cumulative Layout Shift: 0.002
Speed Index: 1.1s
With these metrics, FindMyHealthQuote ranks in the top 10% of websites globally. This ensures that users have a fast and reliable experience when comparing health insurance options.
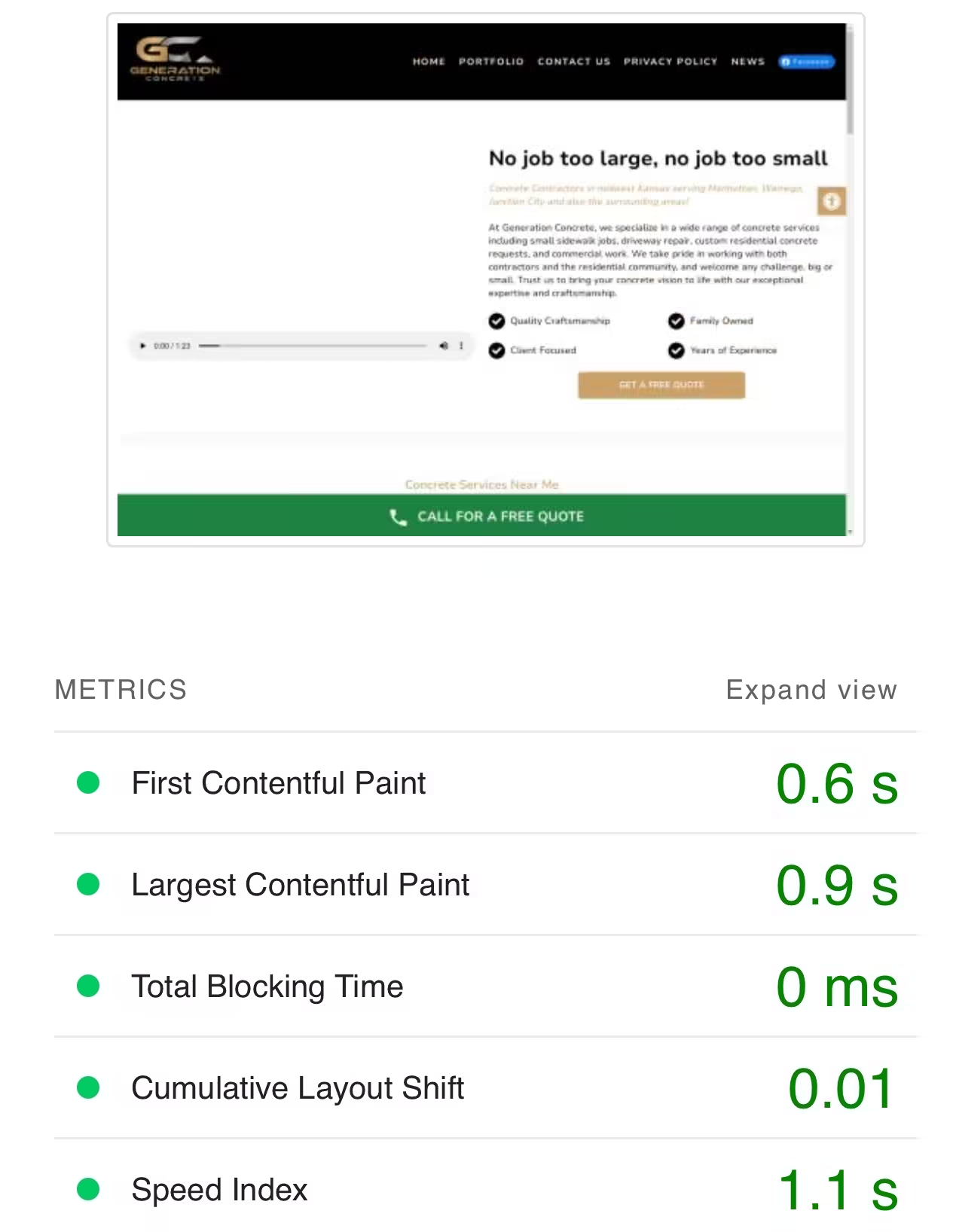
Example 3: Generation Concrete

Generation Concrete is a concrete services company. After optimization, their metrics are as follows:
First Contentful Paint: 0.6s
Largest Contentful Paint: 0.9s
Total Blocking Time: 0ms
Cumulative Layout Shift: 0.01
Speed Index: 1.1s
These results place Generation Concrete in the top 8% of websites worldwide. This ensures a smooth and efficient user experience, critical for attracting and retaining clients in the construction industry.
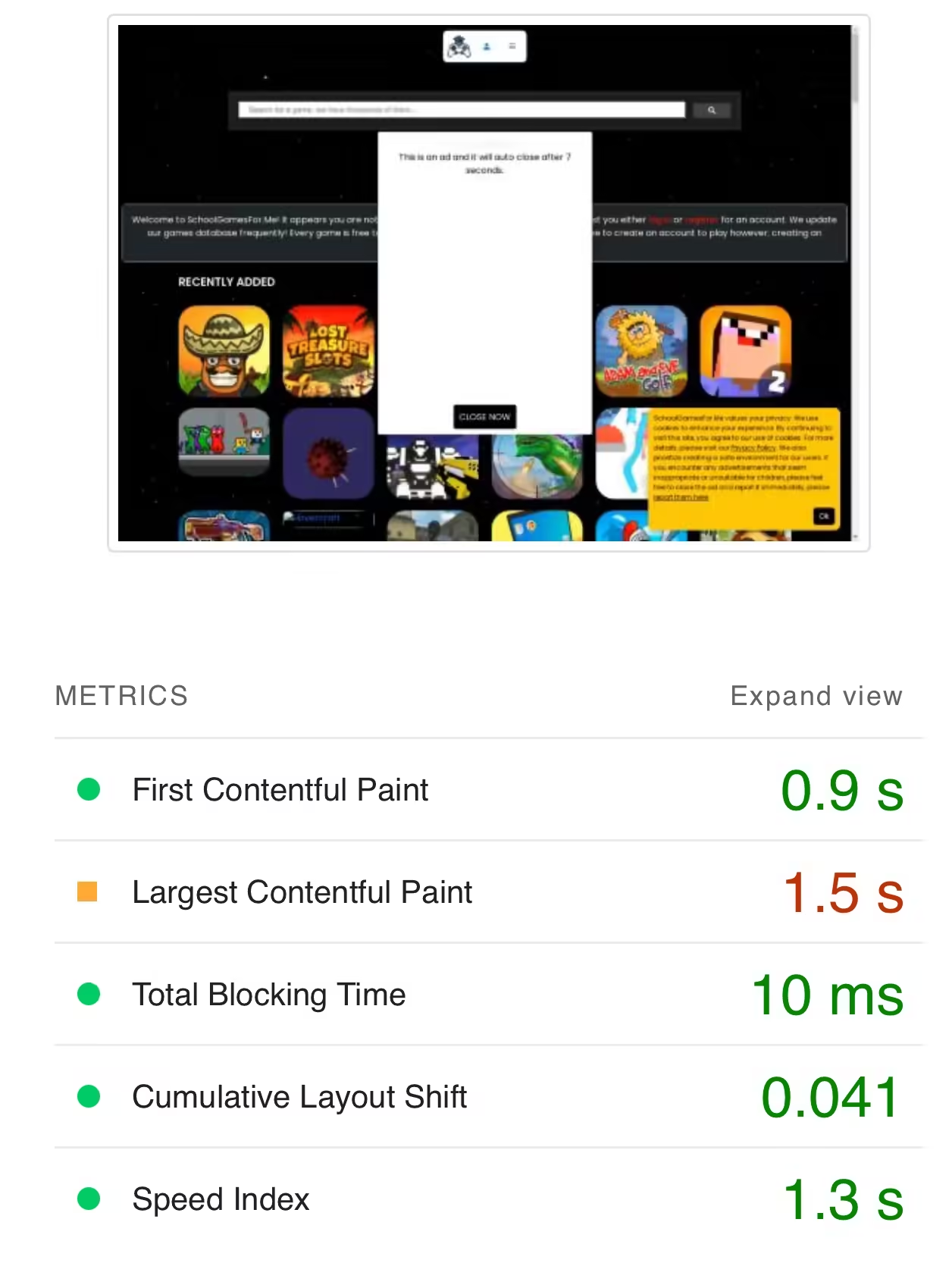
Example 4: SchoolGamesFourMe

SchoolGamesFourMe is a gaming platform. Our optimization resulted in the following metrics:
First Contentful Paint: 0.9s
Largest Contentful Paint: 1.5s
Total Blocking Time: 10ms
Cumulative Layout Shift: 0.041
Speed Index: 1.3s
With these impressive metrics, SchoolGamesFourMe ranks in the top 12% of websites globally. This ensures fast load times and an enjoyable gaming experience for users, critical for retaining engagement on the platform.
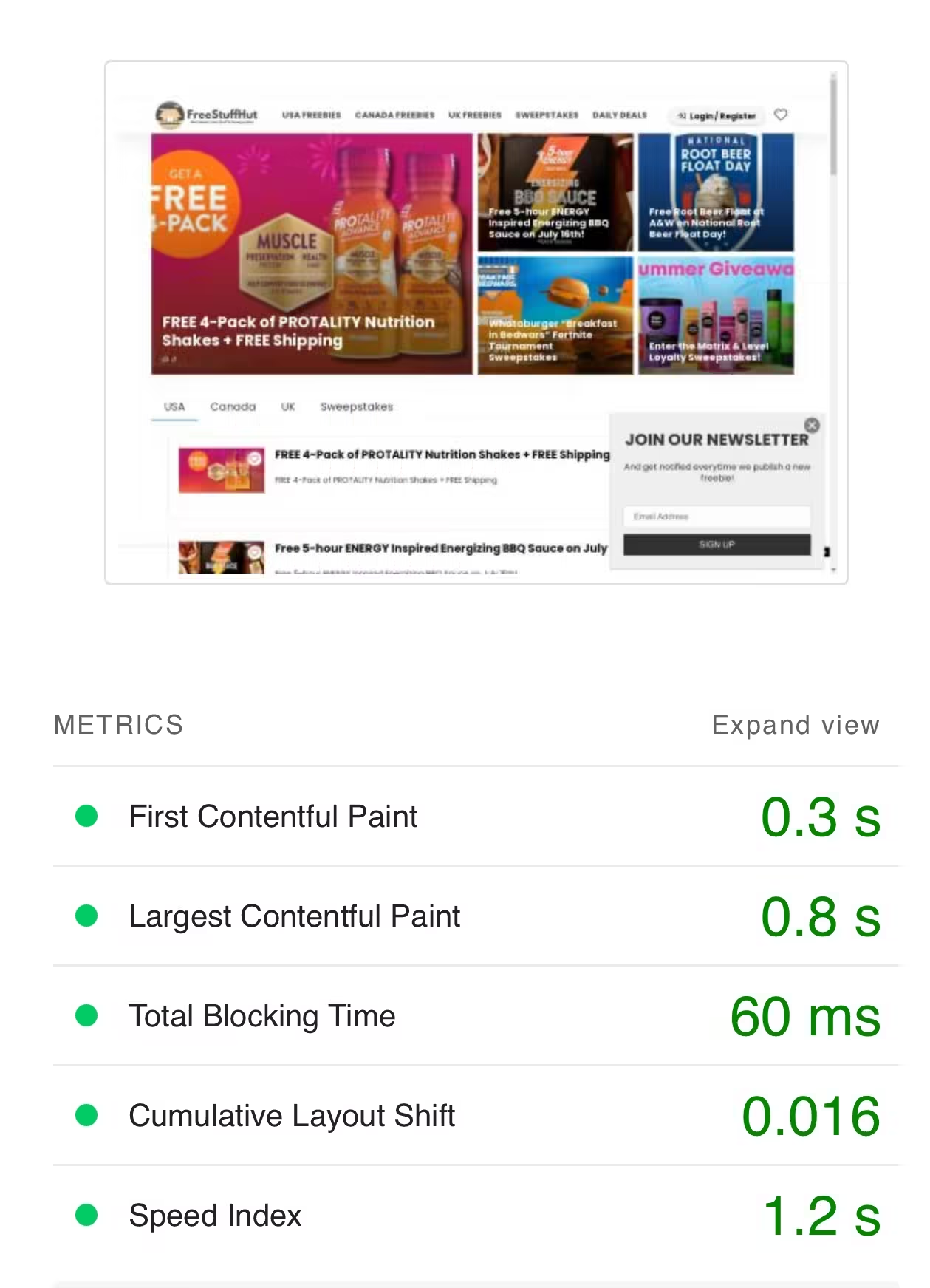
Example 5: FreeStuffHut

FreeStuffHut offers freebies and deals. Our optimization efforts led to these impressive metrics:
First Contentful Paint: 0.3s
Largest Contentful Paint: 0.8s
Total Blocking Time: 60ms
Cumulative Layout Shift: 0.016
Speed Index: 1.2s
These metrics place FreeStuffHut in the top 5% of websites globally, ensuring a quick and seamless experience for users looking for the latest freebies and deals.
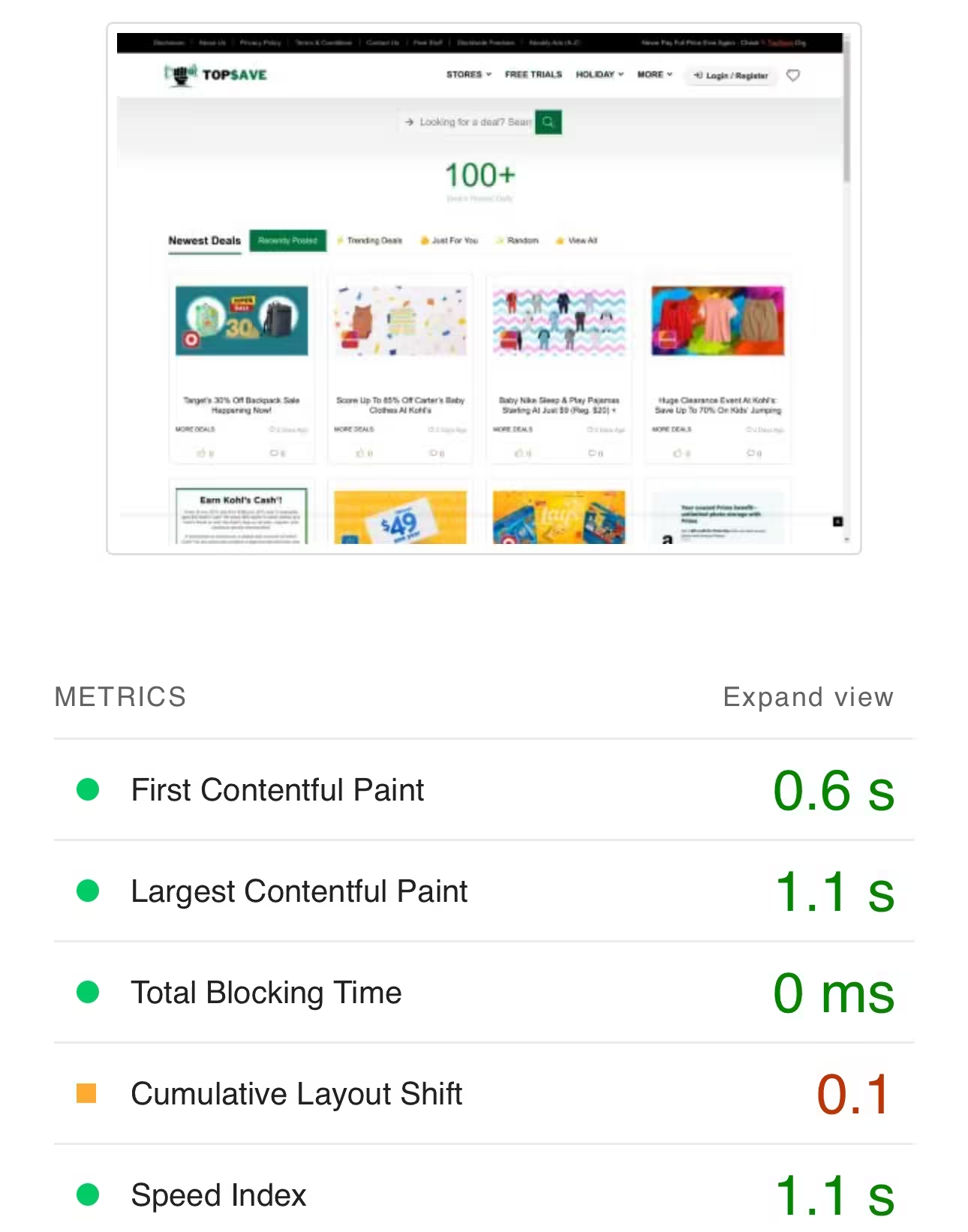
Example 6: TopSave

TopSave is a deals and savings platform. After optimization, their metrics are:
First Contentful Paint: 0.6s
Largest Contentful Paint: 1.1s
Total Blocking Time: 0ms
Cumulative Layout Shift: 0.1
Speed Index: 1.1s
These results place TopSave in the top 9% of websites worldwide, offering users a fast and efficient browsing experience for finding the best deals.
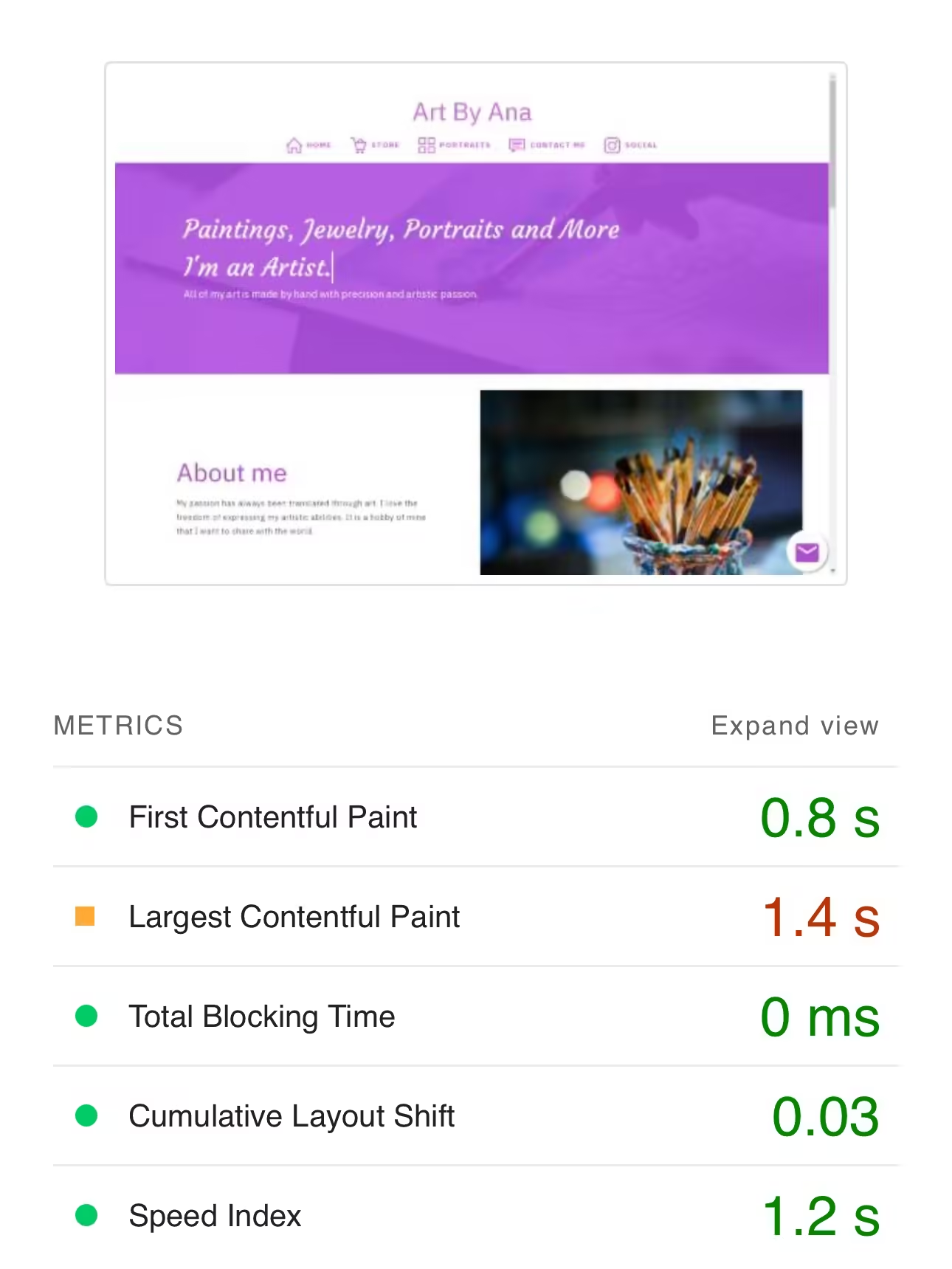
Example 7: Art By Ana

Art By Ana showcases the work of an artist. Our optimization efforts led to the following metrics:
First Contentful Paint: 0.8s
Largest Contentful Paint: 1.4s
Total Blocking Time: 0ms
Cumulative Layout Shift: 0.03
Speed Index: 1.2s
These metrics place Art By Ana in the top 10% of websites globally, ensuring that visitors experience fast load times and seamless navigation, enhancing their interaction with the artist's work.
Continuous Optimization
Optimizing for speed is a continuous process; it is not a one-and-done fix. This involves regular monitoring, testing, and tweaking to maintain and improve performance over time. Various factors such as changes in user behavior, content updates, and evolving web standards necessitate ongoing optimization efforts.
At DigitalDive, we use a combination of automated tools and manual checks to identify performance bottlenecks and areas for improvement. Our technical analysis includes:
1. Monitoring: We continuously monitor server performance, user interactions, and page load times to detect any degradation in speed. This helps us promptly address any issues that arise.
2. Regular Testing: Periodic performance testing is essential to evaluate the impact of new features, updates, and external factors. We use tools like Lighthouse, GTmetrix, and WebPageTest to conduct comprehensive assessments.
3. Code Reviews: As websites evolve, new code is added, and existing code is modified. Regular code reviews ensure that new additions do not negatively impact performance. We focus on optimizing scripts, stylesheets, and media assets.
4. Adaptive Strategies: Different times of the year or day can affect server load and user behavior. We implement adaptive strategies to handle varying loads efficiently. This includes scaling resources and optimizing database queries.
By treating speed optimization as an ongoing process, we ensure that our clients' websites remain fast and efficient, providing an excellent user experience at all times.
Conclusion
At DigitalDive, we understand that every website and platform is unique. Our comprehensive optimization process ensures that our clients receive the best possible performance, starting from the server level and encompassing all aspects of web development. Whether you're running a content management system or a custom-built site, we have the expertise to optimize your website for speed and performance.
Our clients consistently see their websites ranking in the top percentages globally, proving the effectiveness of our strategies. Speed matters. Let DigitalDive take your website to the next level with our expert optimization services.
